SPRING 2020
Hyprlink
Hyprlink is inspired by the bored college student who wants to make new friends, but doesn’t know where to meet them. Through Hyprlink, college students can easily find, create, share, and attend online or in-person events. Hosed through Firebase, this React web app allows users to create events with unique links to share on any social media platform. Try out Hyprlink for yourself here or view our GitHub Repo!
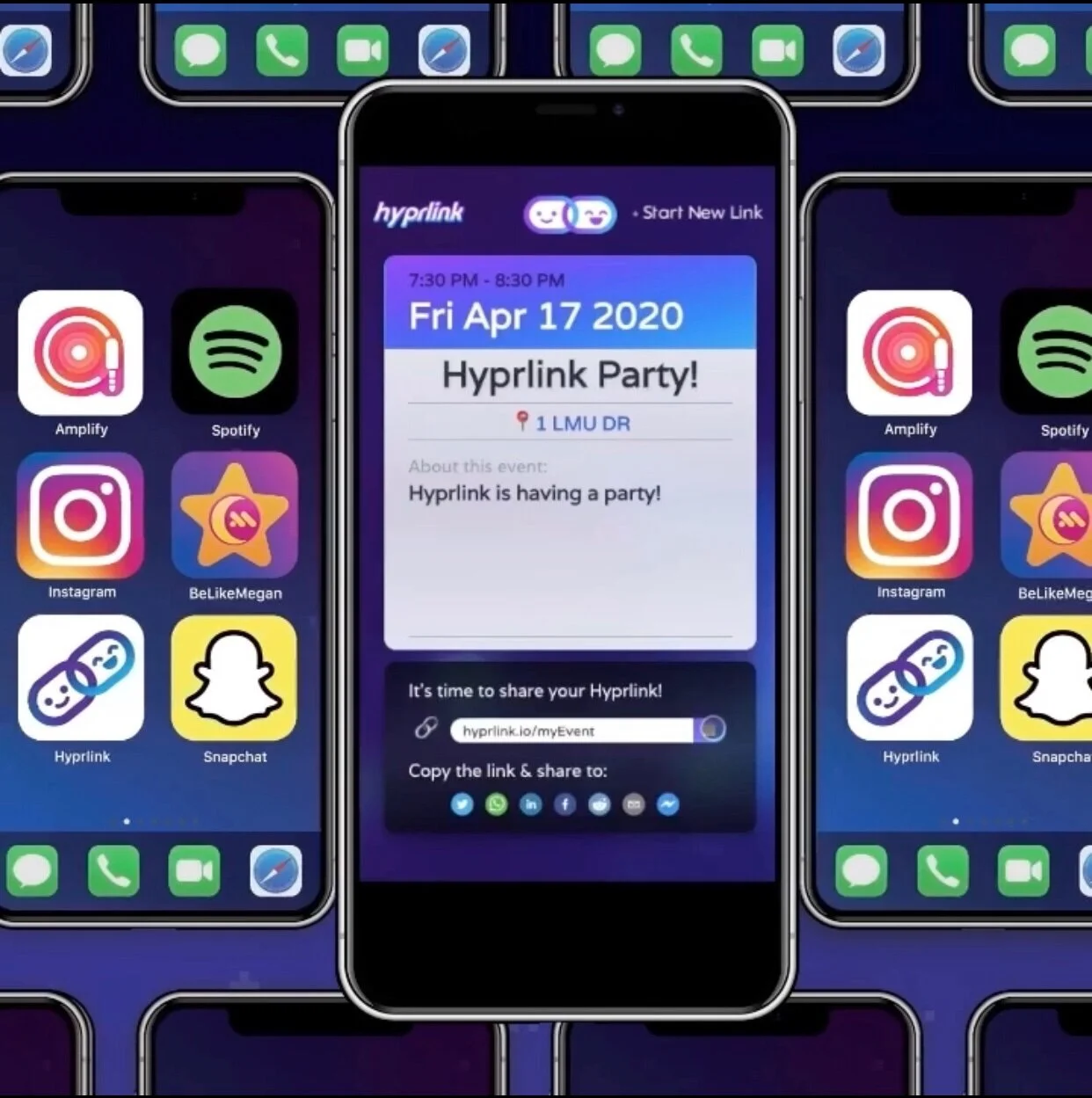
These are the most recent designs for Hyprlink after several iterations based on user feedback.
Features:
Responsive design for mobile & desktop
Homepage showing the user options to either create or find events
Simple event creation form
Options for private and public events
Event page with a unique link to share anywhere
RSVP to events and see how many people are going, not going, or might go
Integrated social buttons for easier sharing
Option to edit your event page
The Beginning:
Together as a team of 4, we pitched the idea to modernize and mobilize the outdated college event bulletin board as a more shareable “Facebook Events” app to two Mozilla veterans. We were hoping to secure a spot in their Spring “Hackternship” Program and gain more experience in app development. That same day after we called to give the pitch, we received an email from them, telling us that they wanted us in the program! Later on, they became our mentors who guided us through the process of creating both an MVP and a marketable product.
Design Goals:
Have the user feel excited to use the app
Have the simplest, easiest, & fastest process as possible
Appeal to a college audience
Feel fun, yet trustworthy
Mockup
Here is the first mockup I made in Photoshop for our “event card”. I used purple & blue to give it a “hyphy” feel — which is a play on our name Hyprlink and the vibe we wanted it to have.
First Design
Here it is implemented into the actual site! I used CSS and built in React functions to create the UI. It was given a much cleaner look with brighter colors and trendy gradients. This is the design we went to market with and represents one of the earliest phases of Hyprlink.
Design Pivot
After launching our demo and gathering user feedback, the majority stated that the UI felt like it was only for clubbing events or EDM concerts. Thus, it was decided that we needed a much more “crowd pleasing” design that still fit our design goals. We drew inspiration from platforms like Spotify (in particular the Spotify pet playlist generator), which is popular among our generation, to make our changes. The changes for both desktop and mobile are shown on the next page. Our users loved the new design, which we were happy to hear!